Baha Debashi
Front End Developer

Baha Debashi
Front End Developer
A Highly motivated, driven to succeed and goal oriented Front End Developer with over
5 years development experience, focussed primarily on JavaScript (including ES6 / ES2015), Vue.js, Nuxt, React, HTML5, CSS3, OOJS, Webpack, Sass, AJAX.
Possesses strong problem solving skills, excellent communication both written and verbal which enable effective client facing capabilities.
Bilingual in English and Arabic.
bahadebashi@gmail.com
Email Address
Baha Debashi
LinkedIn Profile
Make It Cheaper (25 June 2019 – Present)
Technical Snapshot:
Vue, JavaScript, Nighwatch, Ruby, HTML, Sass, CSS, AJAX, JSON, API, Git, JIRA, Agile, Sketch.
Digital Risks (03 October 2018 – 21 June 2019)
Led the project to rebuild the insurance quote purchase widget using Vue.JS (migrated from React). Coordinating with the business departments to convert all the logic into code and using Vuex, to manage the state and progress of the customer.
Utilised Tailwind with Vue to build reusable components to be used across the Digital Risks brand.
Building new features, bug fixing and maintaining other internal systems using React with Redux.
Also took on a number of backend responsibilities, building APIs using Laravel and setting up Laravel Nova for users to manage content.
Technical Snapshot:
Vue, React, JavaScript, Cypress, Laravel, Laravel Nova, PHP, Netlify, HTML, Tailwind, Sass, PostCss, CSS, AJAX, JSON, API, Git, JIRA, Agile, Sketch.
Investoo Group (03 January 2018 – 02 October 2018)
Playing an active role in the transition to a modern micro-service architecture, contributing primarily to front end applications built using the Vue Framework.
Translation of designs to actual code to produce the visual and functional elements of applications. Working with the design team and the back-end team to bridge the gap between graphical design and technical implementation.
Building reusable Vue components and utilising them in developing new user-facing features.
Using Vue with Nuxt in the development of all new web builds ( e.g. www.tokensales.com/ and a new internal CMS ) as well as modernising legacy websites to use new technologies and improve UI, UX and speed.
Technical Snapshot:
Vue, Nuxt, JavaScript, Jest, Node, PHP, Aurelia, HTML5, Sass, CSS3, AJAX, JSON, API, Git, JIRA, Agile, Sketch.
We Are Friday (27 September 2017 – 10 November 2017)
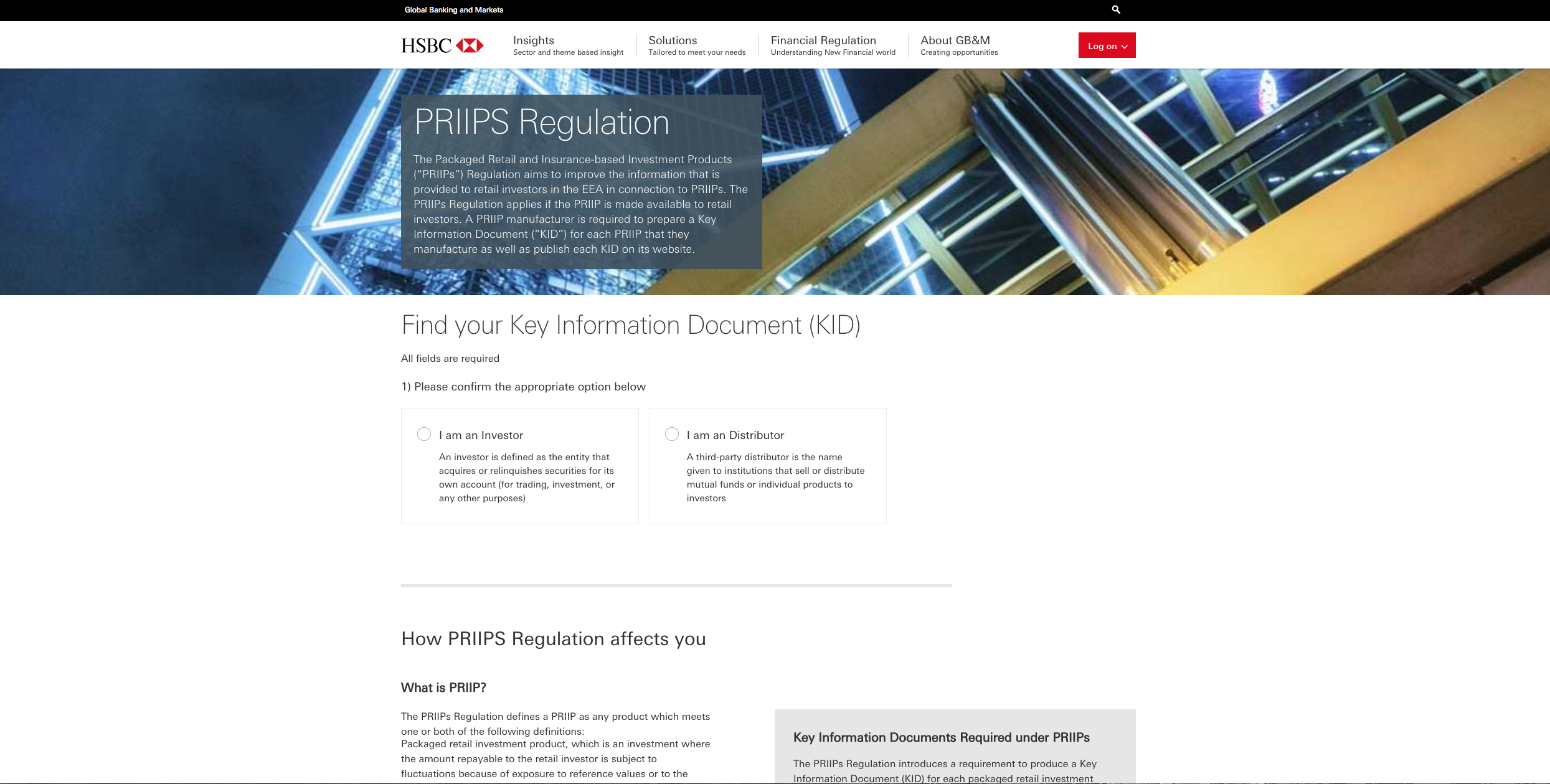
Contracted to develop the front end for HSBC’s Packaged
Retail and Insurance-based Investment Products (PRIIPs)
Regulation section of the website. Working with 2 Sitecore
developers to build a fully responsive, accessible and
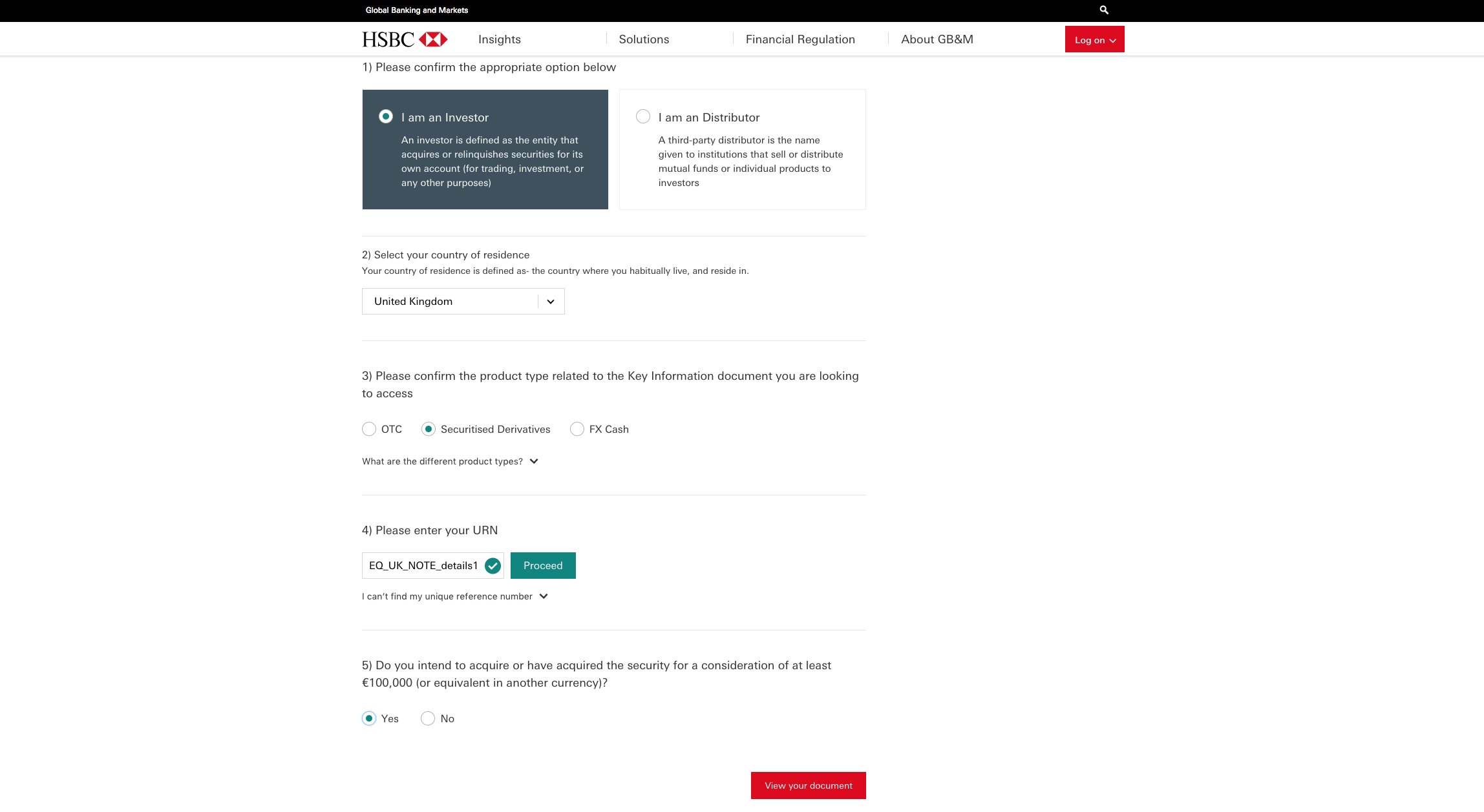
dynamic online form and a document download page. The form
consists of different paths and questions based the user’s
selections as they go through the steps and submitting the
form returns a set of downloadable documents based on the
user’s inputs.
Using vanilla JavaScript and Dojo for
form validations, Ajax requests and data handling from
returned responses as well UX functionality.
Will be
going live at the end of 2017/ beginning of 2018 on
www.gbm.hsbc.com/priips
Technical Snapshot:
JavaScript,
HTML5, CSS3, Sass, Freemarker, Underscore, Mustache, Gulp,
APIs, AJAX, Git, JIRA , Agile, Kanban.


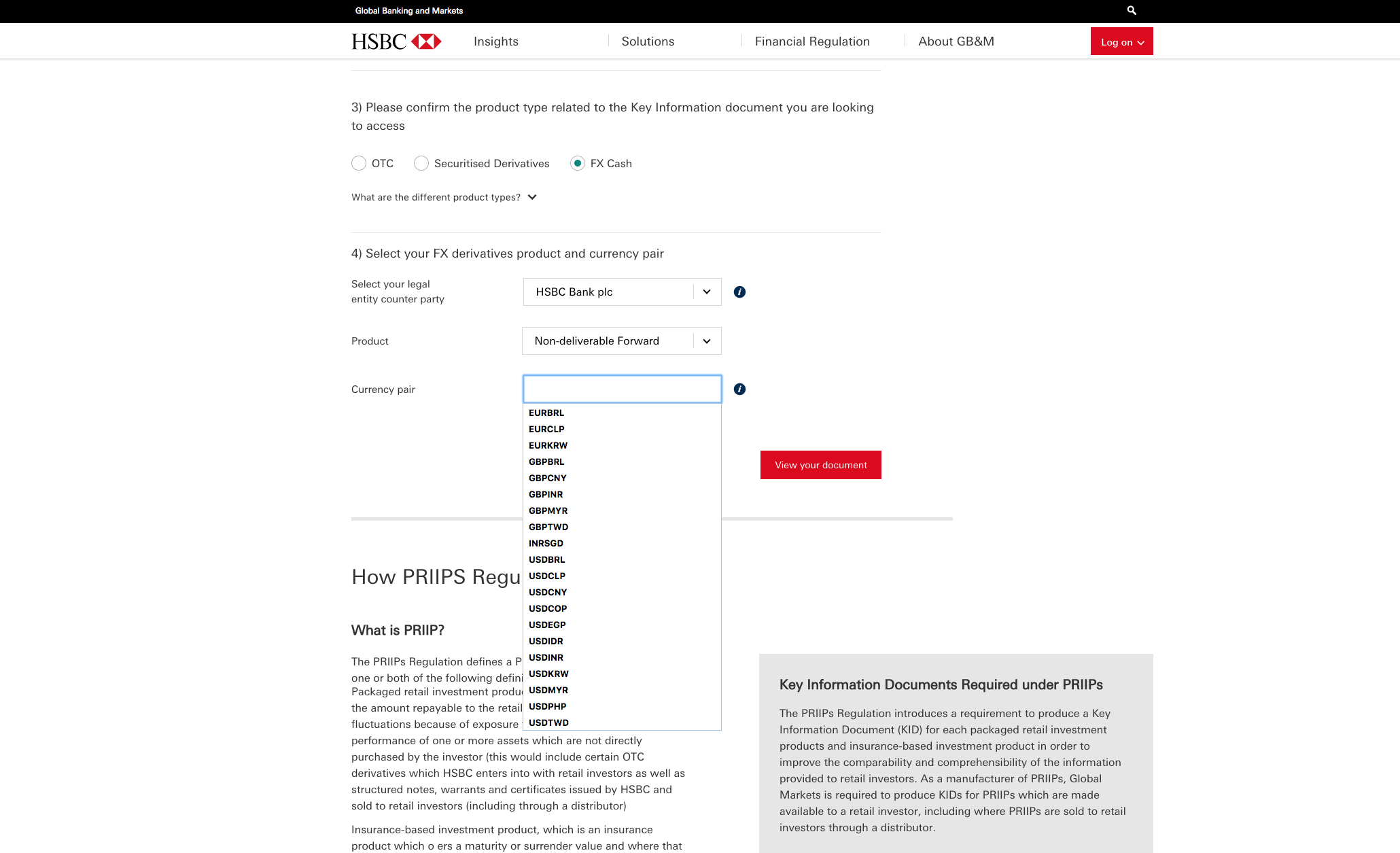
Fully dynamic and responsive questions page showing relevant questions based on user choices.

Questions flow depending on path user selects and choices made. Client side validation and AJAX calls for server side validations as well as response data handled for extra functionality.

Utilising a number of form inputs, such as text, select dropdowns, radio buttons and datalists. Validations performs on all fields.

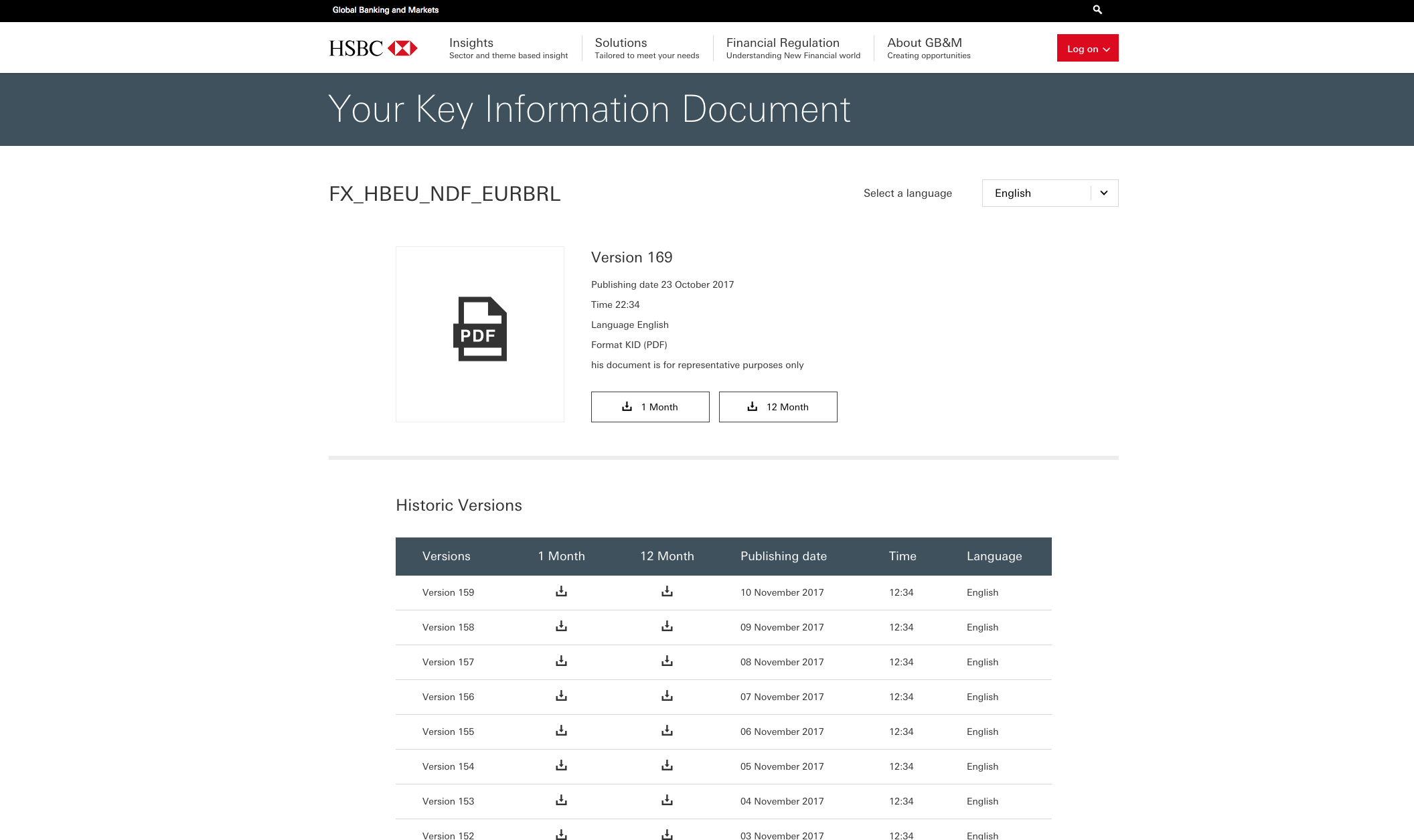
Key Information Documents download page with vairation based on product selected.

Fully responsive accross devices from dektop to mobile and tested for browser compatibility supporting numerous new and older browsers.
MOI Global (07 August 2017 – 07 September 2017)
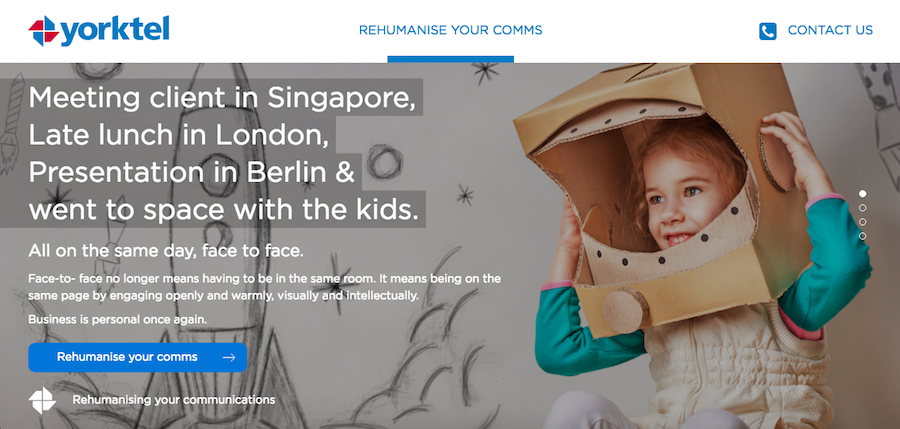
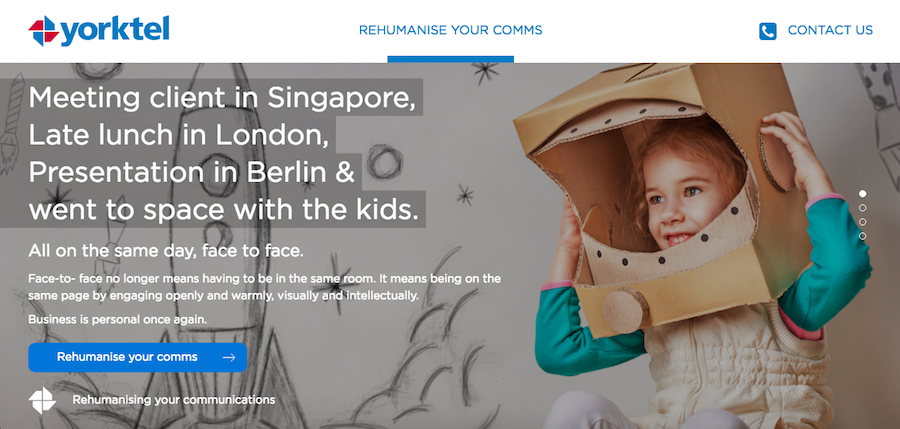
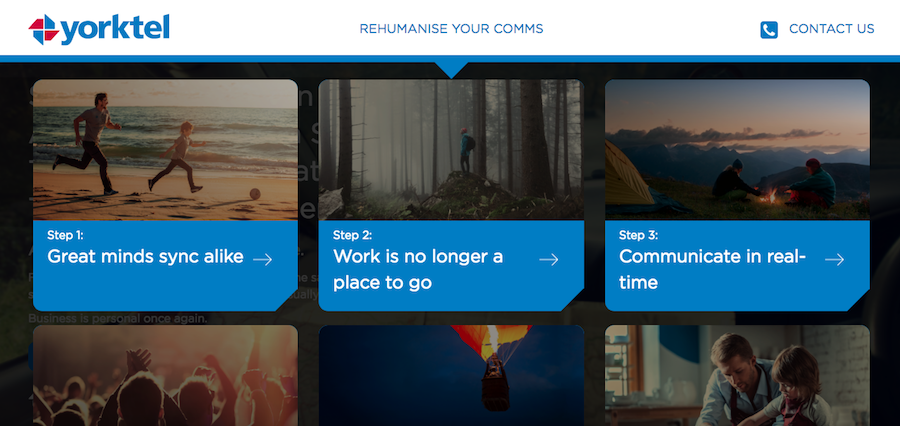
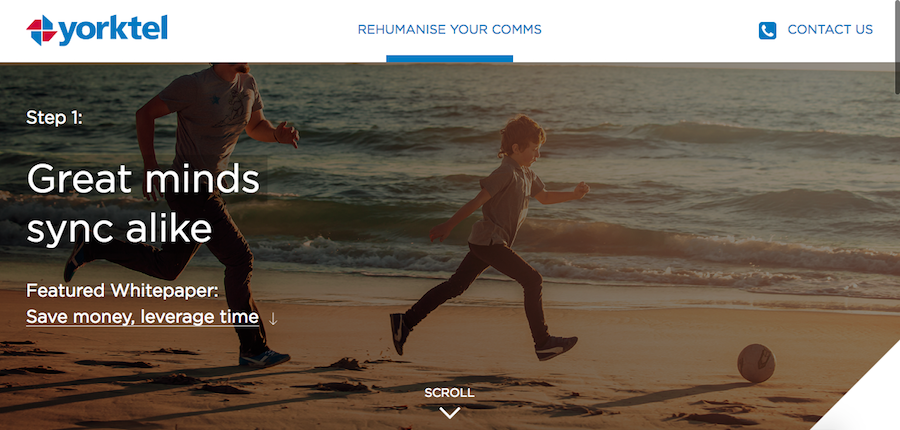
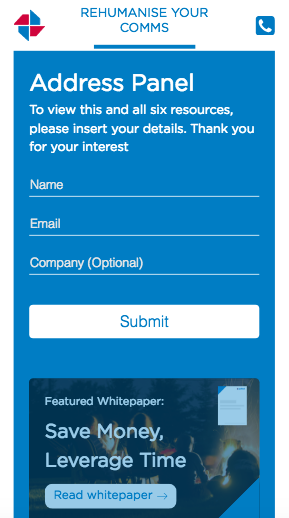
Hired to take the lead and build a fully responsive microsite for Yorktel ( www.yorktel.com ). Rehumanise You Comms utilises front end technologies including HTML5, Sass, CSS3, JavaScript (ES6 / ES2015), JQuery, Gulp, Babel, Git and PHP to communicate with the back end and pull in the content dynamically. Implemented cool transitions and parallax style heros were a main focus as well as building JavaScript as reusable components for added ease of maintenance and creating new sites by the agency. Tested for functionality and browser compatibility.
Technical Snapshot:
HTML5, Sass,
CSS3, JavaScript (ES6 / ES2015), JQuery, Gulp, Babel, Git,
WordPress and PHP.


Full page homepage slider styled using Flexbox and functionality developed using JQuery and added parallax.js for layers effect in response to cursor and gyroscope movement.

Modal pop up linking to the individual listicle pages.

Click to scroll functionality, parallax hero image and title on all listicle pages.

Fully responsive website from desktop all the way through to small mobile screens.
Pulselive (03 Apr 2017 – 30 July 2017)
Contracted to meet the growing demand on the front end. Working on a number of projects for various clients such as (all involving a lot of handling responses returned from calls to various APIs for data and dynamically rendering Mustache and Underscore templates using that data):
Premier League
Leicester City FC
Women's Rugby World Cup 2017
International Cricket Council
Click here
for more info...
Technical Snapshot:
JavaScript, HTML5, CSS3, Sass, Freemarker,
Underscore, Mustache, Gulp, APIs, AJAX, Git, JIRA , Agile,
Kanban.


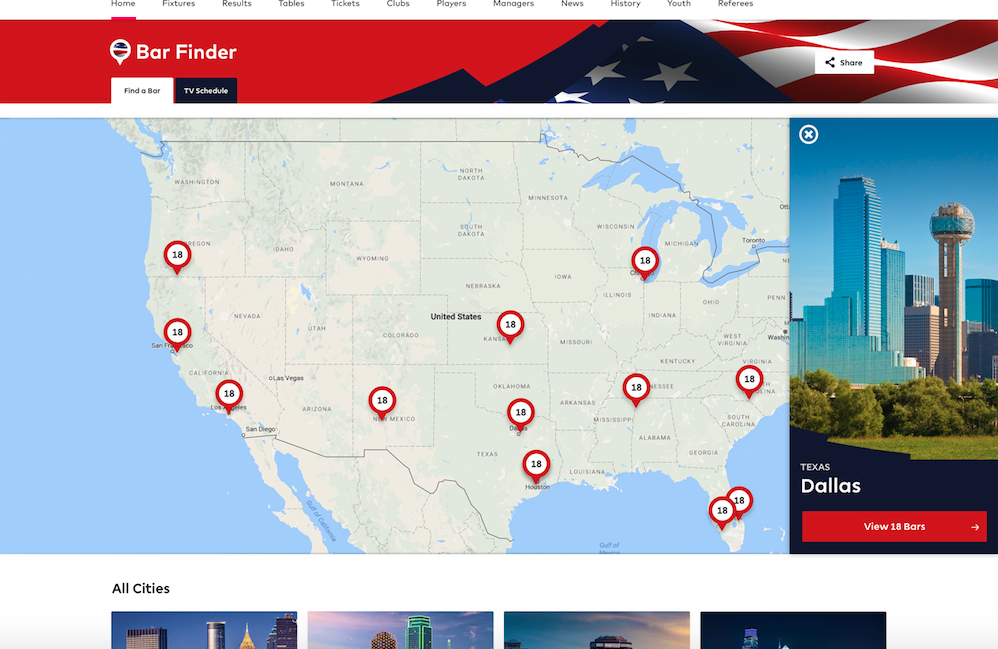
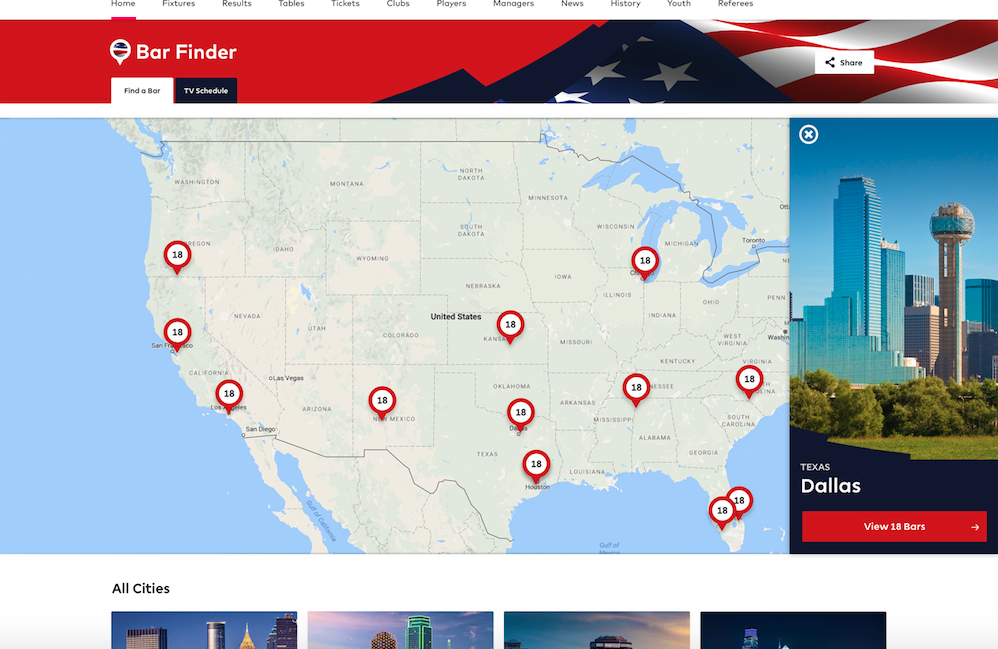
Premier League ( www.premierleague.com )
Developing the season switch over from 16/17 and 17/18, creating customisable league tables, heading the initial development of the USA Bar Finder (launching summer 2017) and a number of bug fixes throughout the website. (e.g. new season table with filters)

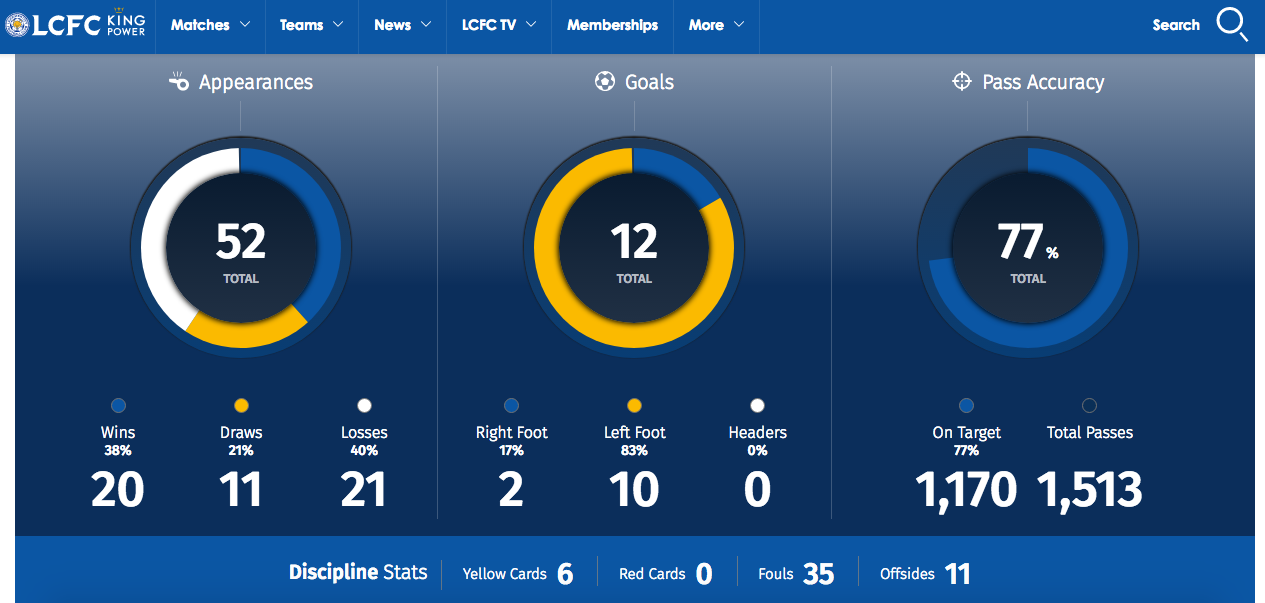
Leicester City FC ( www.lcfc.com )
Headed the development of the statistics work throughout the website (player statistics cards, player statistics, team statistics and stats table showing the top players for a selected stat) all of which are filterable by season and competition. Carried out the development of the match centre rendering live match summary and the statistics. (e.g. player stats page)

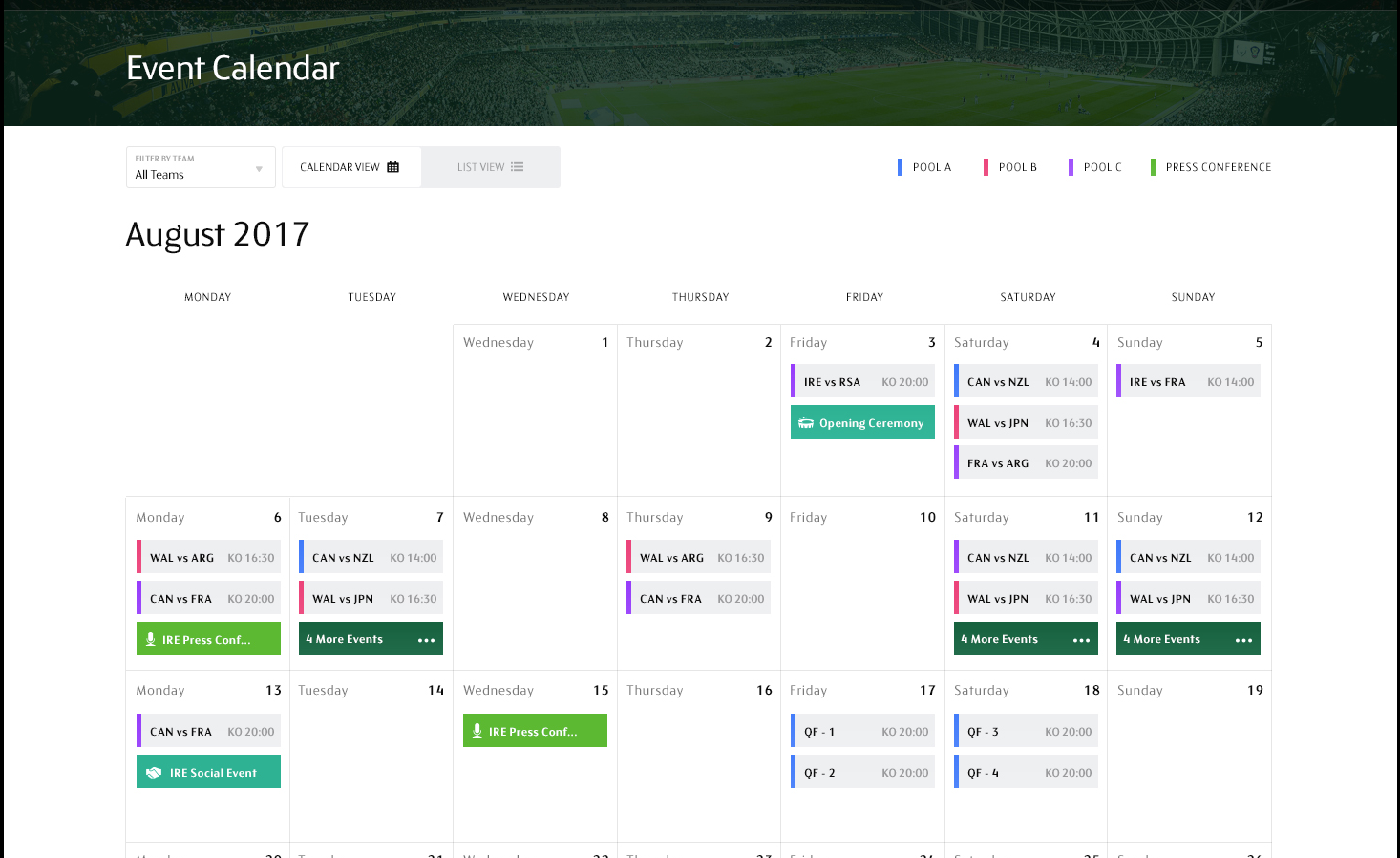
Women’s Rugby World Cup 2017 ( www.rwcwomens.com )
Developing a calendar rendering events mapped out across the correct dates, clickable to display a modal and can be toggled into a list view. Creating a gallery slider which can be toggled as a full screen slider.

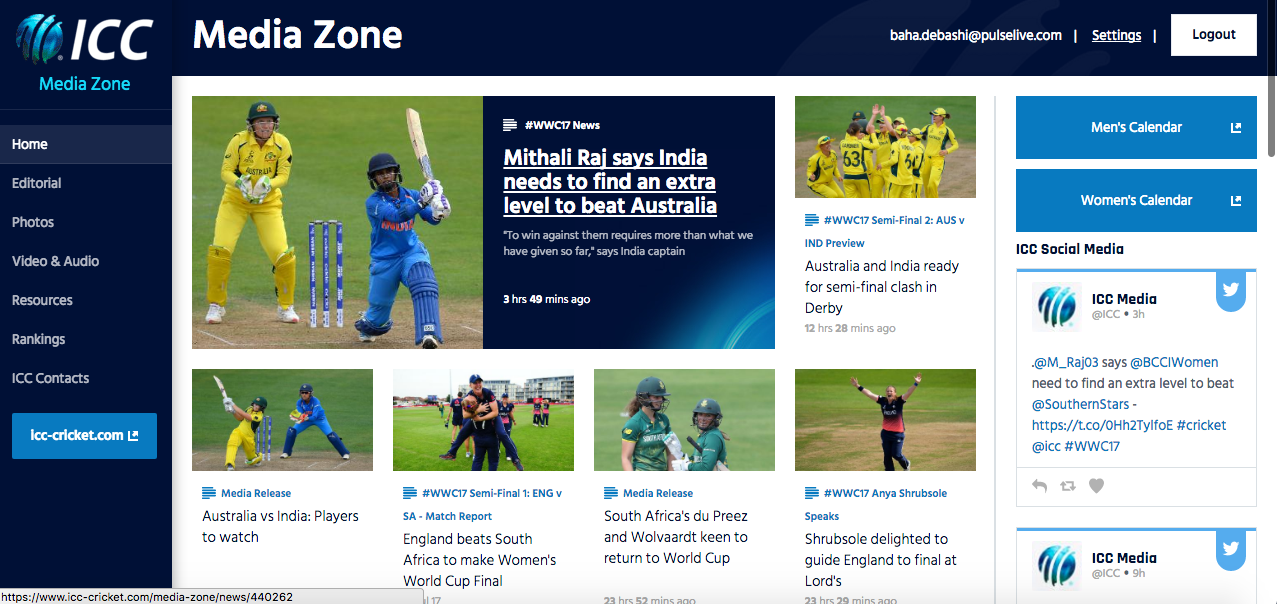
ICC Media Zone ( www.icc-cricket.com/media-zone )
Building out the templates used throughout the website, the main navigation, tabbed navigation of sub pages, widgets listing articles thumbnails and downloadable documents, article pages, breadcrumbs as page headers, photo galleries, 404 page as well as the contacts pages.
Gallagher Shilling (Feb 2017 – March 2017)
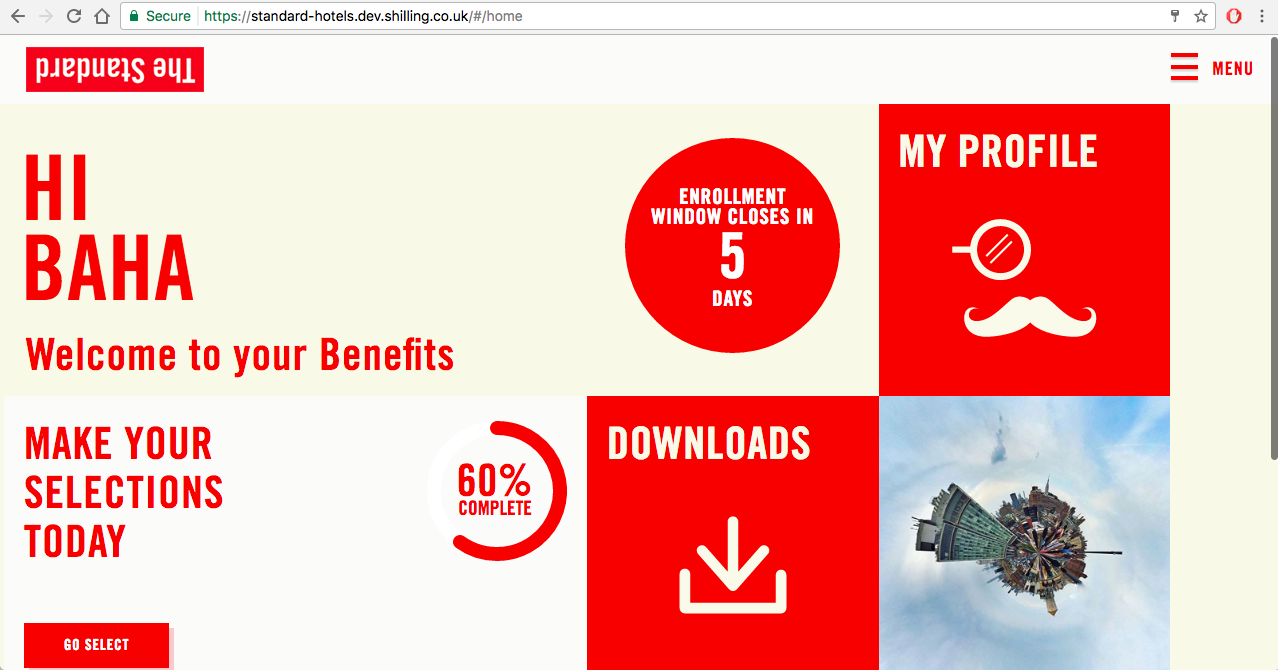
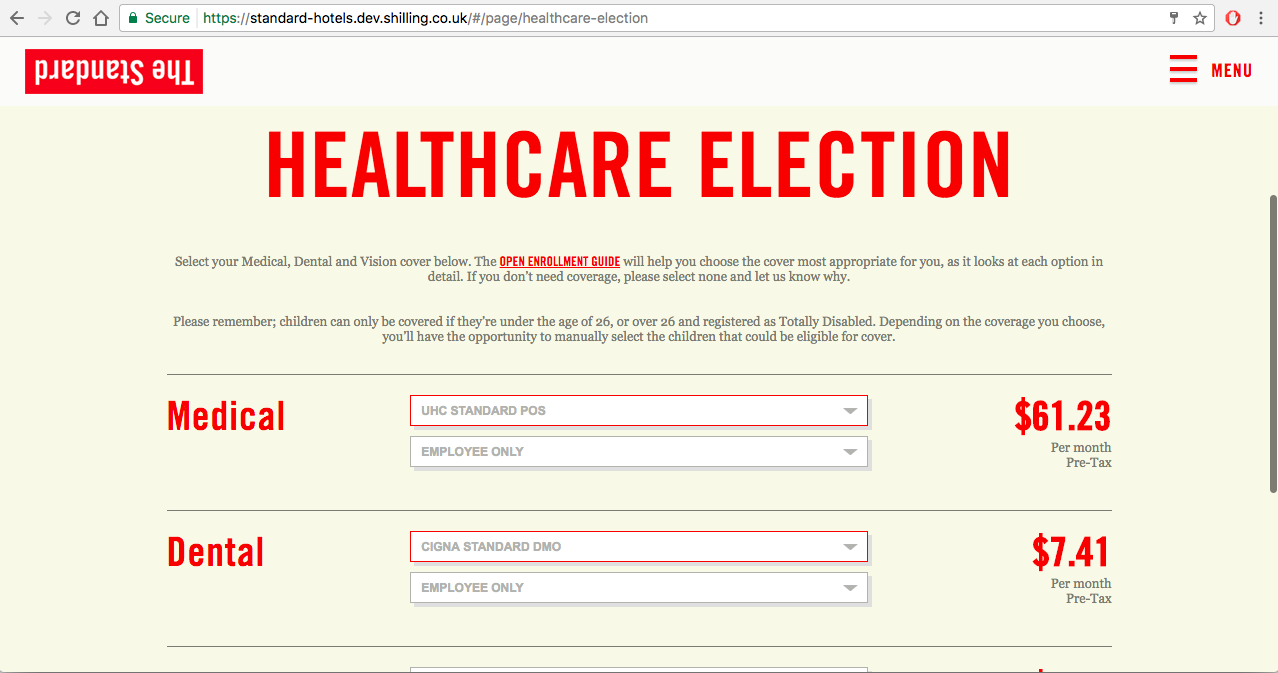
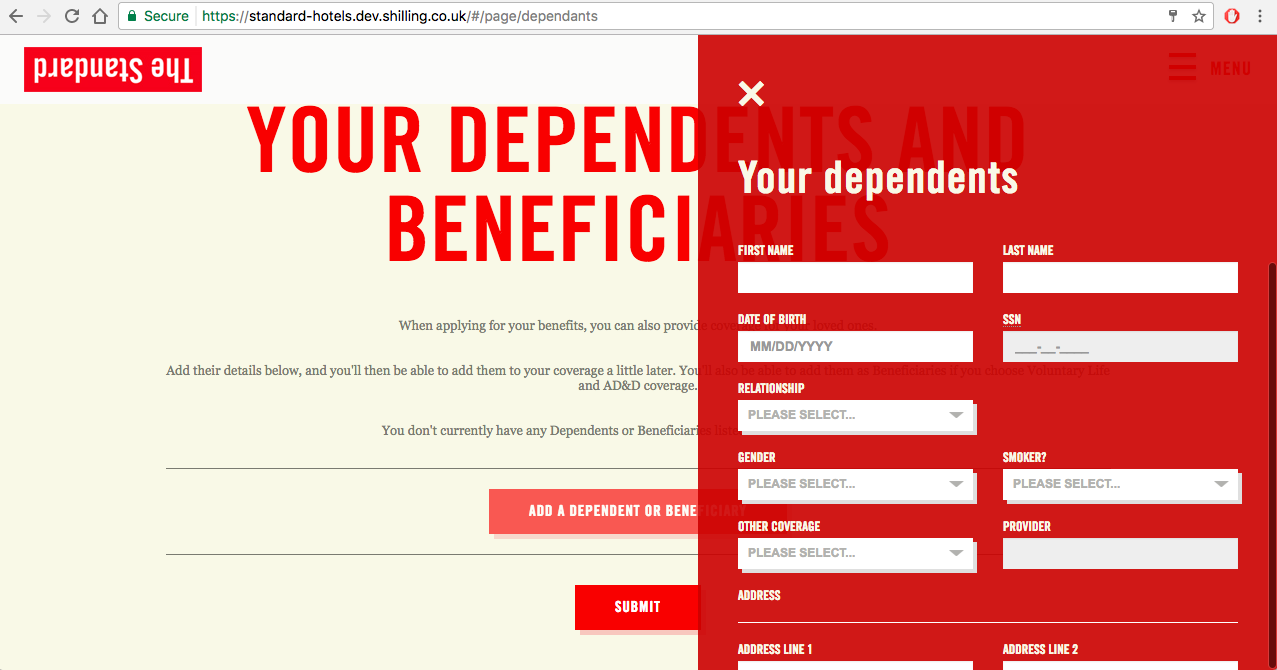
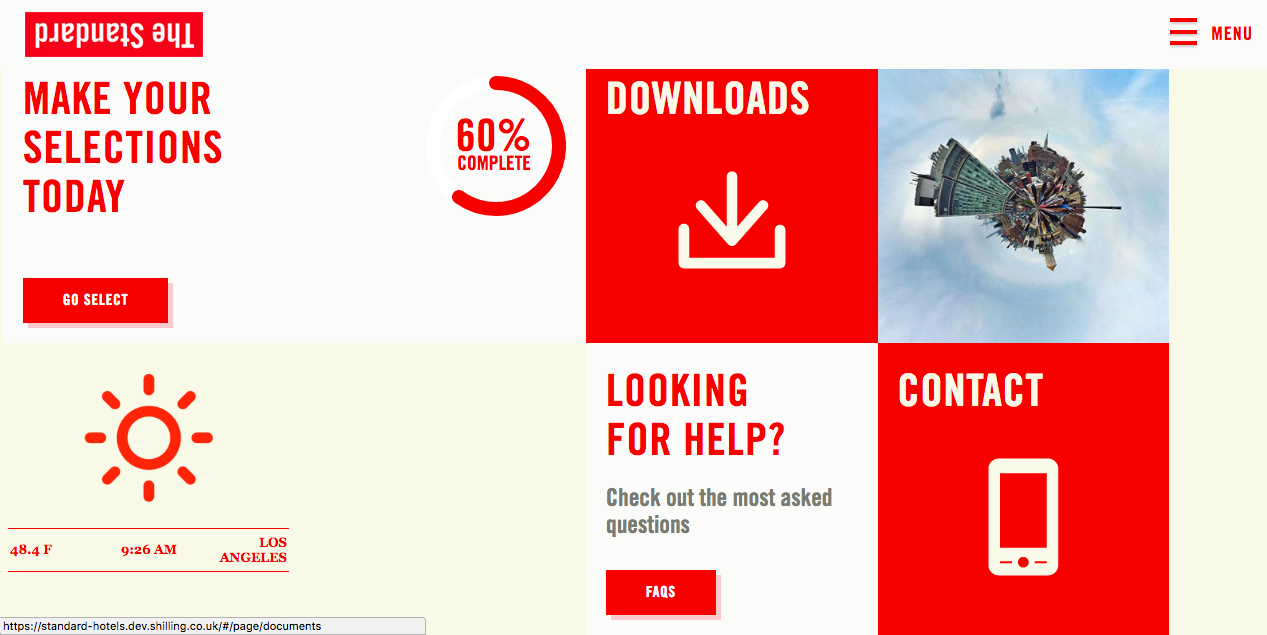
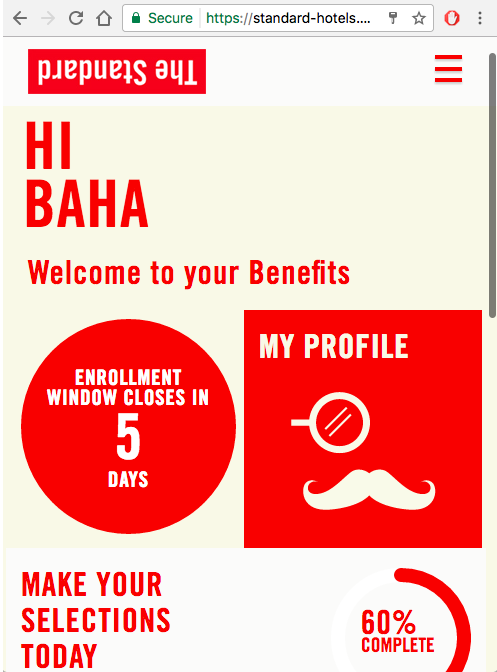
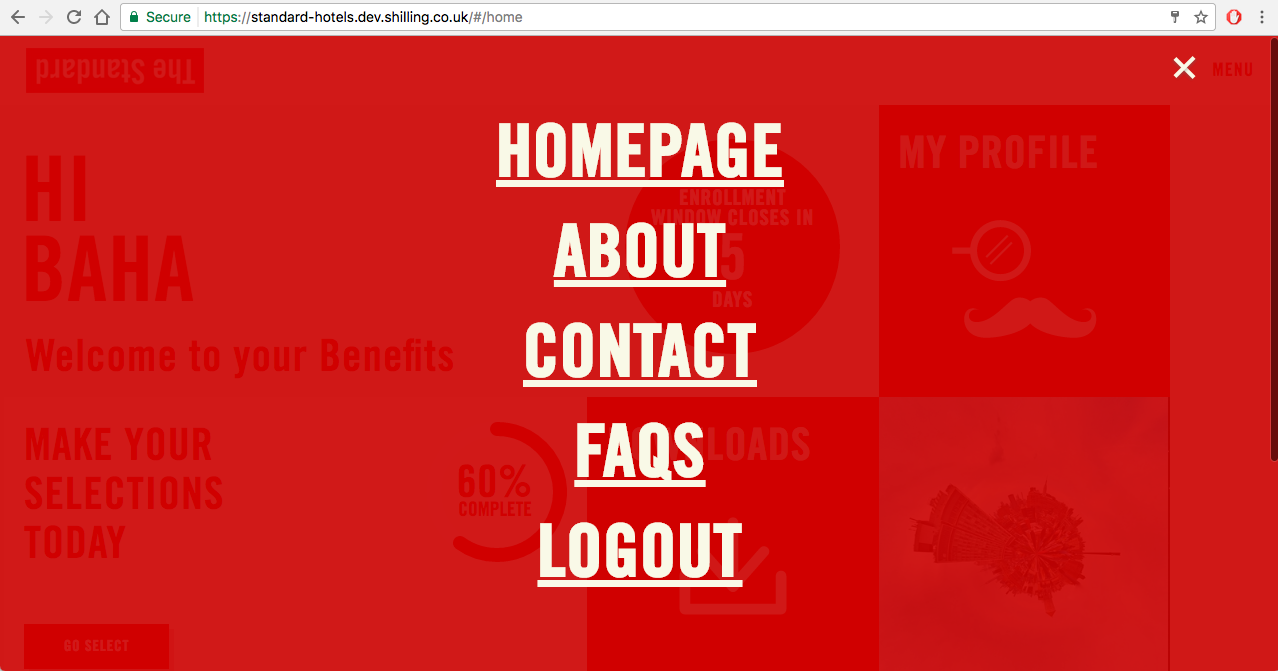
Working on Standard Hotels employees benefits portal in preparation for launch. Responsibilities included working on the responsiveness of the website to make it fully responsive across a range of desktop, tablet and mobile devices using Bootstrap and LESS, adding functionality and condition based DOM management with AngularJS, JQuery and JavaScript. Also performed end to end testing of the entire portal, testing for functionality, browser compatibility and fixing bugs/issues resulting from the tests.
Technical Snapshot:
HTML5, CSS3,
AngularJS, JavaScript, Bootstrap, JQuery, JIRA, Agile,
APIs.


Employees are able to fill out the form and the form uses AngularJS and JavaScript to dynamically calculate the cost instantly.

A pop out form to add/edit dependant information with validation to ensure all required information is entered and with the correct parameters.

The website is fully personalised to the user, using angular to bring in information regarding progress, location, etc.

The whole website has been built to be completely responsive across various devices and compatibility with all major browsers.

Built using Bootstrap and is fully compatible with touch actions.

Full screen navigation.
Mo Saffaf (Stand-up Comedian) (Dec 2016 – Jan 2017)
Hired by Stand-up comedian Mo Saffaf to develop a new
website for to keep fans updated with his latest gig
dates, media and blog posts. Worked both as the designer
and developer for the launch of the fully responsive
website.
Responsibilities included agreeing on the design based
on the client's objectives, creating a personalised
WordPress theme consisting of a landing page and other
dynamic pages as well as implementing responsiveness
throughout the website and cross-browser testing.
Technical Snapshot:
HTML5, CSS3,
PHP, JavaScript, Bootstrap, JQuery, Photoshop and
WordPress.
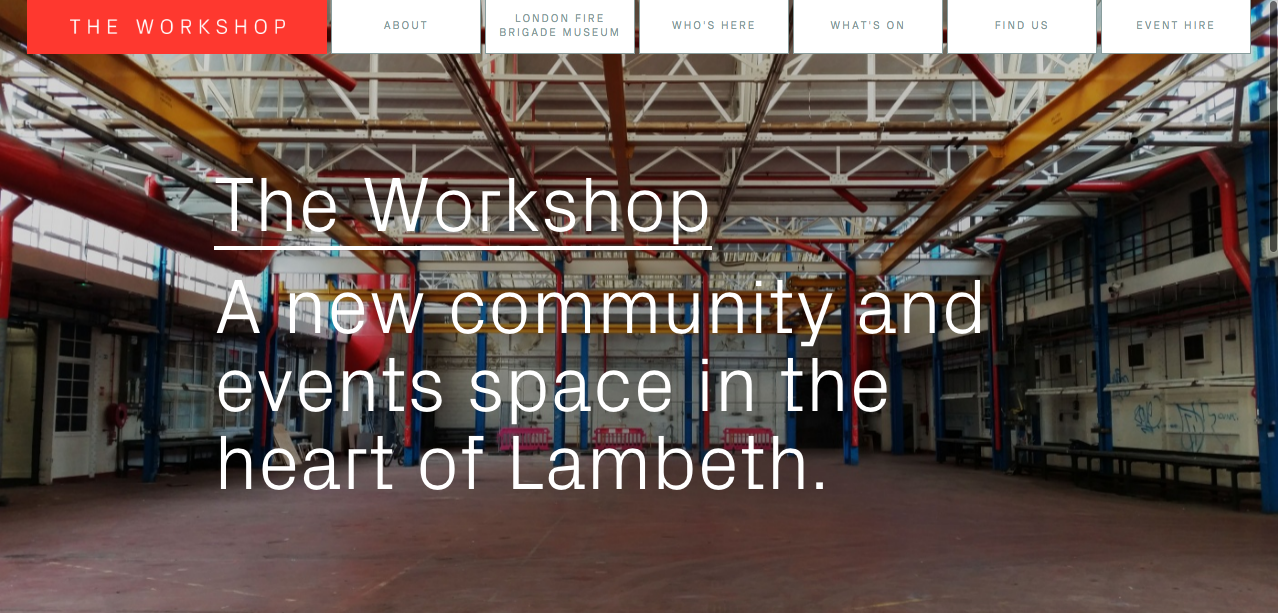
Realise Creative (The Workshop London) (Oct 2016 – Nov 2016)
Contracted by Realise Creative to speed up the
development of a new website for their client. Worked
closely with a full stack developer and the designers to
meet a tight deadline for the launch of the fully
responsive website.
Responsibilities included creating dynamic pixel perfect
pages using HTML, PHP, JavaScript, SASS and JQuery, as
well as implementing responsiveness and cross-browser
testing.
Technical Snapshot:
HTML5, CSS3,
PHP, JavaScript, JSON, SASS and JQuery
Mohammed's Portfolio Website
Developed a fully responsive website portfolio as a
Front End Developer.
I was both the designer and the developer for this
website. My responsibilities were working with the
client to agree a design, implementing the design using
HTML, CSS, Bootstrap and adding the desired
functionality required with JQuery, CSS and
JavaScript.
Technical Snapshot:
HTML5, CSS3,
JavaScript, JQuery, Bootstrap, Photoshop, Lightroom, HTML,
CSS.
Baha Debashi
A personal fully responsive website portfolio as a
Front End Web Developer.
Implementing a chosen design by using HTML, CSS,
Bootstrap while adding functionality and animations with
JQuery, CSS and JavaScript.
Technical Snapshot:
HTML5, CSS3,
JavaScript, JQuery, JQuery Libraries, Bootstrap,
Photoshop, Lightroom, HTML, CSS.
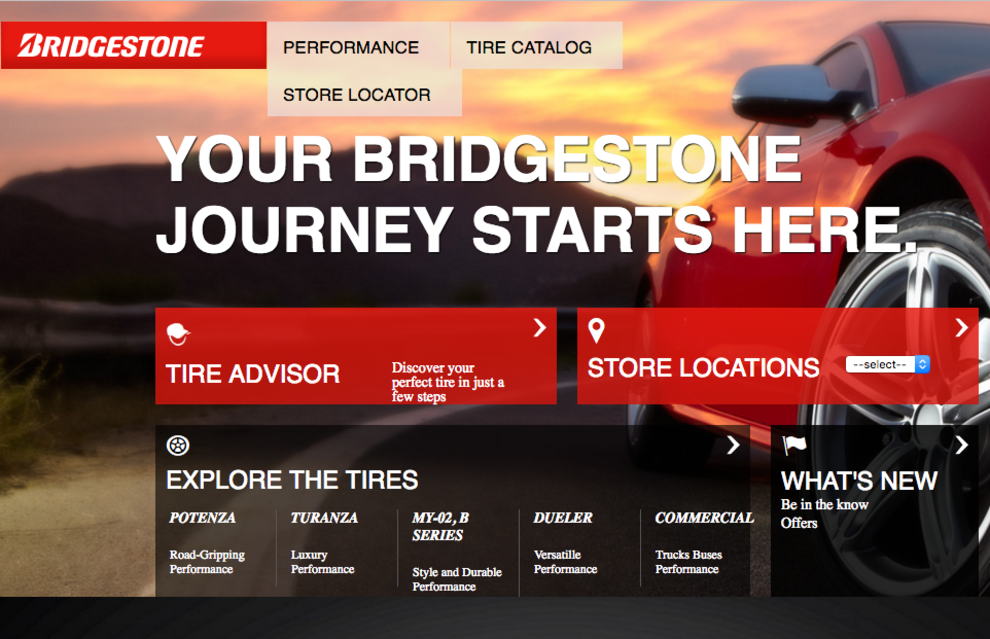
Bridgestone
Bridgestone Libya a statement website that would
reflect them as market leaders in the tyre industry.
They required a dynamic website that was easily managed
by their own staff and visually appealing to their
customers.
The website required a combination of PHP, JavaScript,
HTML and CSS to develop their WordPress CMS based
website. The website had to be bilingual (English and
Arabic) which involved having to make it seamlessly
switchable between the two languages which were best
done through a WPML plugin, with the capability of being
multilingual.
In this project I worked in a team of three, a graphic
designer, a senior developer / project manager and myself
as a junior developer. My main role was converting the
graphic designer’s Photoshop files into HTML and CSS code
to be applied to the WordPress theme as well as some
JavaScript and PHP.
Technical Snapshot:
HTML5, CSS3,
JavaScript, PHP, WordPress, HTML, CSS.
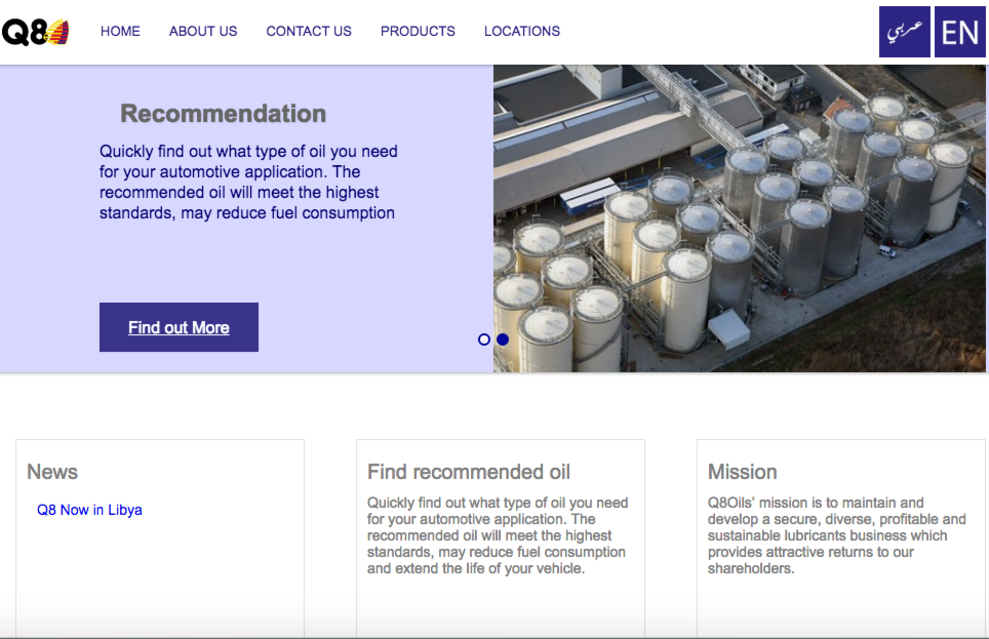
Q8 Oils
Q8 contacted us after learning through word of mouth
that we were the developers of the
www.bridgestone.ly
website. This was again a bilingual website with the
capability of being upgraded into multilingual website.
The aim of the website was to create an online platform
for Q8 as a company for web presence and communication
with their potential customers / clients.
Working with a designer and a senior developer throughout
the project. My main responsibility was working alongside
the senior developer to convert the design into a
WordPress theme. The website required heavily personalised
JavaScript and PHP development along with HTML and CSS.
Technical Snapshot:
HTML5, CSS3,
JavaScript, PHP, WordPress, Photoshop, Lightroom, HTML,
CSS.
Mobile Number
+44 (0) 778785****
Address
Beckenham, Kent
BR3